Criando layouts para dispositivos móveis

Recentemente escrevi um artigo onde pesquisei sobre as melhores práticas na criação de layouts de sites e aplicações a serem visualizados por dispositivos móveis (mobile), achei por bem compartilhar esta informação aqui no blog:
1. Realize uma pesquisa sobre os hardwares mais utilizados por sua audiência
O mercado de dispositivos móveis é recente, mas encontra-se em franca ascensão. Uma das maiores dificuldades para criação de layout mobile é a enormidade de dispositivos diferentes que se encontram no mercado atualmente, e sua variedade de resolução de tela.
Vejamos alguns exemplos de resolução de tela (largura vs. altura, em pixels): 101x80 (muitos celulares da Sony Ericsson); 128x128 (alguns celulares da Samsung); 120x160 (muitos celulares da Motorola); 320x480 (iPhone); 480x640 (HTC Touch Pro); 320x480 (Palm Pre); 360x480 (BlackBerry Storm); 800x480 (HTC Venus); 800x640 ou superior (engloba a grande maioria dos tablets, como o iPad).
Em meio a tantas possibilidades de resolução de tela, o mercado parece ter chegado a uma convenção – uma resolução padrão que teoricamente deveria servir para a maioria dos dispositivos móveis. Essa resolução também é seguida por diversos softwares de aplicativos para mobile: 320x480 – ou seja, 320 pixels de largura por 480 pixels de altura.
Dessa forma, a menos que esteja criando um site específico para uma certa gama de dispositivos móveis, recomendamos que use layouts que fiquem ao menos bem estruturados e navegáveis mesmo quando limitados a uma resolução de 320x480 pixels.
2. Simplifique seu layout
A regra de ouro para layout criados para dispositivos móveis é que eles devem ser simples, minimalistas e focados na funcionalidade. Cada página geralmente deverá conter apenas uma lista ou um texto de detalhes (conforme o tradicional “lista e detalhes de notícias”), os menus não devem ser muito extensos, as imagens pequenas, e os efeitos de drop-down com mouseover limitados ao máximo. Apenas os botões devem ser proporcionalmente maiores, pelo menos em relação aos layouts tradicionais, pois devemos lembrar que em dispositivos com tela sensível ao toque, muitas vezes os cliques serão feitos com o próprio dedo do usuário – e a área de clique deve ser, portanto, maior.
3. Valide seu código
Conforme se torna cada vez mais difícil testar nosso código nos diversos dispositivos móveis do mercado, torna-se ainda mais importante termos um código que siga os padrões estabelecidos. Assim reduziremos muito a probabilidade de nosso site mobile não funcionar neste ou naquele dispositivo móvel de que nunca ouvimos falar – ou que ainda sequer foi lançado.
4. Inclua um link para o site tradicional
É recomendável incluir um link para a versão do site com o layout tradicional, normalmente no rodapé. Muitas vezes o usuário estará usando um tablet (como o iPad, por exmplo), e prefere visualizar o site em sua versão tradicional.
5. Crie um CSS exclusivo para a versão mobile
Embora seja viável criarmos um CSS que atenda tanto a versão tradicional quanto a móbile, na prática do mercado rapidamente se constatou que é muito mais simples a separação de ambos os layouts em arquivos CSS específicos. Muito embora seja interessante que as cores gerais e famílias de fontes sejam próximas do layout tradicional, o layout mobile tem características muito específicas para que faça sentido o uso do mesmo CSS da versão tradicional do site.
6. Evite o scroll horizontal no site
Muitas vezes os dispositivos móveis tem uma tela pequena, e devem ser manuseados com os próprios dedos do usuário. Nesse sentido, é ideal evitar a todo custo que o site na versão mobile possua quaisquer barras de scroll horizontais – o ideal é seguir o padrão de quase todo dispositivo móvel e usar apenas barras de scroll verticais. Isso, na prática, significa que devemos evitar ao máximo que qualquer elemento do nosso layout “estoure” os 320 pixels de largura, largura padrão para resoluções de tela de dispositivos móveis. Esta recomendação pode ser revista para, por exemplo, um portal que deva ser acessível apenas por ‘tablets’, que apresentam maior resolução.
7. Evite o uso de pop-ups ou links que abrem em novas janelas
A navegação através de dispositivos móveis não costuma funcionar muito bem com pop-ups ou links abrindo em novas janelas. Se for estritamente necessário o uso desses links, é recomendável que alerte que ele abrirá nova janela com alguma mensagem curta, ou ícone, ao lado do link.
8. Limite o uso de imagens
Layouts para mobile devem usar o menor número de imagens possíveis. Também é preciso tomar cuidado em especial com o tamanho dos arquivos de imagem, visto que no geral a qualidade da conexão de dispositivos móveis será inferior, e as imagens não podem ser muito pesadas (em Kbytes). O ideal é usar apenas a logomarca, alguns ícones de navegação e imagens de fundo para botões e outros elementos. Em uma interface de lista de notícias, por exemplo, é recomendável que existam imagens apenas nos 3 primeiros itens, deixando o restante dos itens da lista apenas com o título (e eventualmente a descrição).
9. Evite ao máximo o uso de flash e javascript
Nem todos os dispositivos móveis suportam flash e javascript. Conforme os layouts para mobile tendem a favorecer uma navegação simples e funcional, o uso desse tipo de tecnologia pode e deve ser evitado. O caso do flash é mais grave, visto que até o momento os iPhones e iPads não são compatíveis com flash (assim como alguns dispositivos móveis que vem com o sistema operacional Android, pelo menos na versão nativa). Algumas animações e vídeos podem ser criados utilizando a nova tecnologia do HTML5, Canvas, que é compatível com diversos dispositivos móveis modernos (maiores informações sobre a Canvas aqui: http://en.wikipedia.org/wiki/Canvas_element)
***
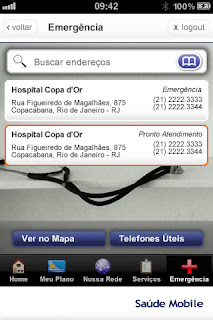
Crédito da imagem: Rafael Arrais (exemplo de layout para uma aplicação de uma seguradora de saúde fictícia)
Marcadores: artigos, boas práticas, design, mobile


0 comentários:
Postar um comentário
<< Home